CheerUp_Cheers
0428 - 프론트앤드 본문
#HTML
웹 표준에 따라 문서의 구조를 만드는 가장 적합한 기술.
자신의 지식에 모두 넣는거보다. API를 이용하는것이 좋다
W3Schools Online Web Tutorials
HTML Example:
This is a heading
This is a paragraph.
Try it Yourself » CSS Example: body { background-color: lightblue; } h1 { color: white; text-align: center
www.w3schools.com
#Selector
Style을 적용하고자하는 HTML 요소를 특정할 필요가 있다.
HTML요소를 셀렉터로 특정하고 그 요소에 스타일을 적용하는 것.
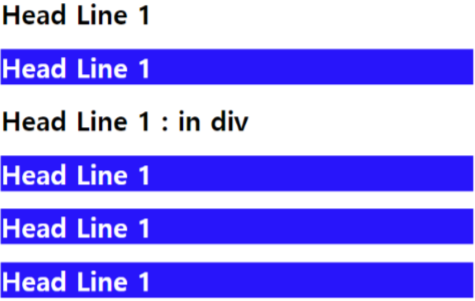
[1] Element Selector
[2] Grouping Selector
ex) H2 { ... }
[3] Id Selector
ex) .id { ... }
[4] Class Selector
ex) #class { ... }
[5] Universal Selector
ex) * { ... }
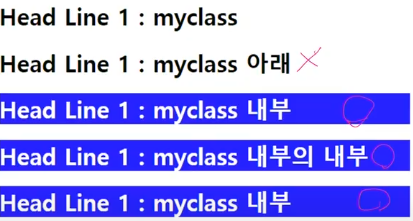
[6] Descendatn Selector(자손 선택자)
직계 자식, 그 밑에 모든 자손까지.

ex) .myclass h1 { ... }
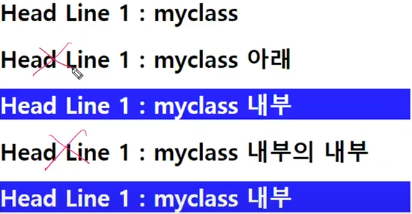
[7] Child Selector
직계 자식까지만, 자손들은 포함 안됨.
ex) .myclass > h1 { ... }

[8] Adjacent Sibling selector (인접 형제)
h1과 h1이 붙어있는 곳에 적용 하라.
ex) h1 + h1 { ... }

[8] General Sibling selector (일반 형제)
ex) h1 ~ h1 { ... }

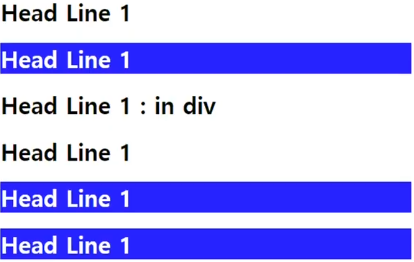
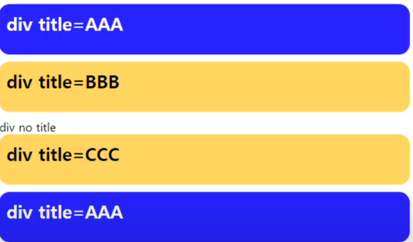
[9] Attribute Selector(속성 형제)
타이틀이라는 속성을 가진 div에 적용하라.
타이틀이라는 속성이 AAA를 가진 div에 적용하라.
ex) div[title] { ... }, div[title ="AAA"]

#여러가지 View 모델
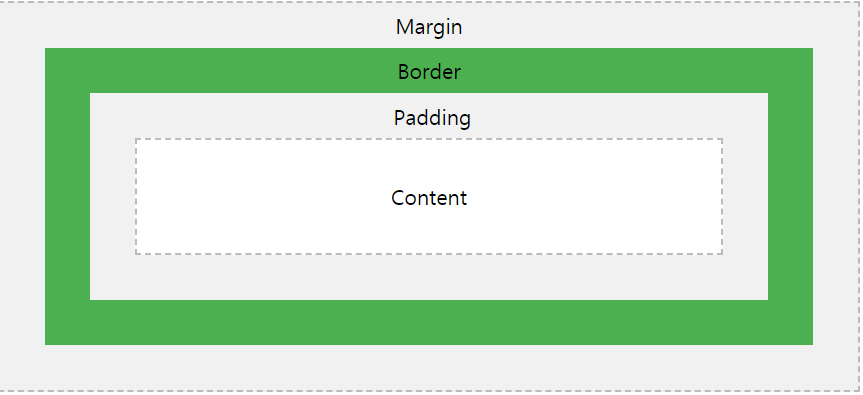
[1] Box 모델

<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightgrey;
width: 300px;
border: 30px solid green;
padding: 50px;
margin: 50px;
text-align : center;
}
</style>
</head>
<body>
<div> Content </div>
</body>
</html>
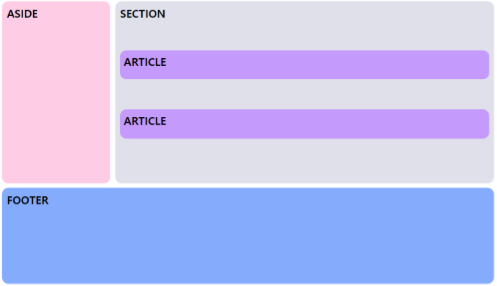
[2] Float & Clear
- Clear : Both;
뒤로 숨는게 아니라 밑으로 내려오길 바란다.
위의 적용되는 float : left를 적용하지 않겠다.

<style>
aside { //….. width: 20 %;
padding: 15px 1% 15px 1%;
margin-right: 1 %;
float: left ;
}
section { //….. width: 75%;
padding: 15px 1% 15px 1%;
float: right ;
}
footer { //….. clear: both ;
}
</style>
<aside>ASIDE</aside>
<section>SECTION</section>
<footer>FOOTER</footer>
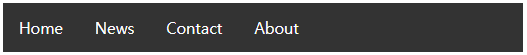
[3] 네비게이션 바
- ul : unOrdered List
- list-style-type : none;
앞에 붙는 *과 같은것 없애라.
ex) * Home 처럼 붙는것을 없애라..
- overflow : hidden | visible |scroll | auto
visible : 내버려두겠다.
hiiden : 넘치는것 가리겠다.
scroll : 항상 스크롤이 생기게하겠다.
auto : 넘치면 스크롤
- hover { ... }
버튼에 마우스를 올리면 할 상호작용.
여기서는 색을 바꿈.

<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #111;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>
#Respoinsive Web Design
기계가 바꼈을 때, 즉 기기에 따라 다른 화면을 보여주지 않기 위함.
%를 사용해서 구현.
#규칙
[1] viewPort를 사용.
브라우저에게 웹페이지의 크기와 축소/확대 비율을 어떻게 조정해야하는지에 대한 지시자 역할.
<meta name="viewport" content="width=device-width, inital-scale=1.0">

[2] with요소를 px대신 %로 사용
[3] media queries : 화면에 따라 다른 스타일을 적용

#BootStrap
반응형 레이아웃을 만들기 위함.