CheerUp_Cheers
스프링 부트 - (4) 머스테치로 화면 구성하기 본문
4.1 서버 템플릿 엔진과 머스테치 소개
# 템플릿 엔진
지정된 템플릿 야식과 데이터가 합쳐져 HTML문서를 출력하는 소프트웨어.
- 서버 템플릿 엔진 ( JSP, Freemarket )
서버에서 자바코드로 문자열을 만든뒤, 문자열을 HTML로 변환하여 브라우저로 전달.
서버에서 다 만들어진 후 전송.
- 클라이언트 템플릿 엔진 ( 리액트, 뷰 )
브라우저에서 화면을 생성, 서버에서 이미 코드가 벗어난 형태.
클라이언트에서 조립.
#머스테치
수많은 언어를 지원하는 가장 심플한 템플릿 엔진.
자바에서 사용될 때는 서버 템플릿 엔진으로,
자바스크립트에서 사용될 때는 클라이언트 템플릿 엔진으로 사용.
- 장점
- 문법이 다른 템플릿 엔진보다 심플.
- 로직 코드를 사용할 수 없어 View의 역할과 서버의 역할이 명확하게 분리.
- 하나의 문법으로 클라/서버 모두의 템플릿을 사용 가능(Mustache.js, Mustache.java)
- 설치
설치를 하고 재시작.

4.2 기본 페이지 만들기
[1] 머스테치 스타터 의존성을 build.gradle에 등록.
compile('org.springframework.boot:spring-boot-starter-mustache')
[2] index.mustache 생성
위치 : src/main/resources/templates
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>스프링 부트 웹 서비스</title>
</head>
<body>
<h1>스프링 부트로 시작하는 웹서비스</h1>
</body>
</html>
[3] indexController 생성
위치 : web/dto
머시테시 스타더로 index만 적어도 뒤에 자동으로 .mustache확장자를 붙임.
package com.jojoldu.book.springboot.web;
import jdk.nashorn.internal.objects.annotations.Getter;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class IndexController {
@GetMapping("/")
public String index() {
return "index";
}
}
[4] indexControllerTest
위치 : src/test.../dto
전체 코드를 검증할 필요없이, "스프링 부트로 시작하는 웹서비스"가 있는지만 비교.
-> 규칙이 있는 문자열이기 때문.
package com.jojoldu.book.springboot.web;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.boot.test.web.client.TestRestTemplate;
import org.springframework.test.context.junit4.SpringRunner;
import static org.assertj.core.api.Assertions.assertThat;
import static org.springframework.boot.test.context.SpringBootTest.WebEnvironment.RANDOM_PORT;
@RunWith(SpringRunner.class)
@SpringBootTest(webEnvironment = RANDOM_PORT)
public class IndexControllerTest {
@Autowired
private TestRestTemplate restTemplate;
@Test
public void 메인페이지_로딩(){
//when
String body = this.restTemplate.getForObject("/",String.class);
//then
assertThat(body).contains("스프링 부트로 시작하는 웹서비스");
}
}
[ 결과 확인 ]

4.3 게시글 등록 화면 만들기
#부트스트랩(오픈소스), 제이쿼리 등 프론트엔드 라이브러리 사용.
- 외부 CDN을 사용
- 직접 라이브러리를 받아서 사용.
#레이아웃 방식
공통 영역을 별도의 파일로 분리하여 필요할 때마다 가져다 쓰는 방식.
매번 해당 파일에 추가하는 것보다는 효율적.
[1] 레이아웃 방식(header , footer)
위치 : src/main/resources/templates/layout
파일 : header.mustache
<!DOCTYPE HTML>
<html>
<head>
<title>스프링부트 웹서비스</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>위치 : src/main/resources/templates/layout
파일 : footer.mustache
제이쿼리와 부트스트랩은 바디가 모두 출력이 된 후, 부르는 것이 효율.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<!--index.js 추가-->
<script src="/js/app/index.js"></script>
</body>
</html>
[2] IndexController
posts/save호출 시, post-save.mustache를 호출.
@GetMapping("/posts/save")
public String postsSave() {
return "posts-save";
}
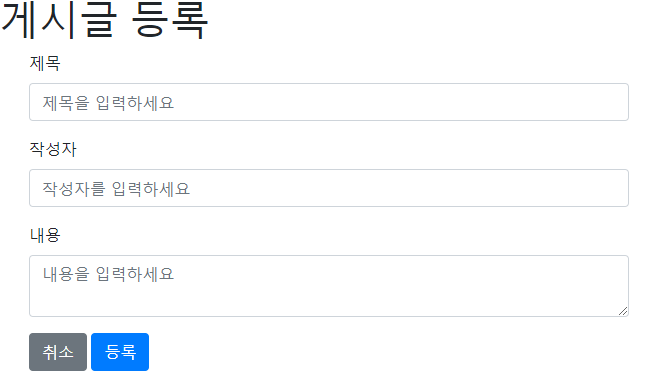
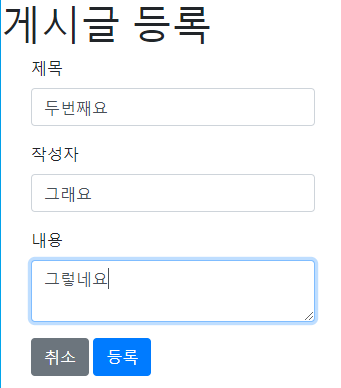
[3] posts-ave.mustache 파일 생성
위치 : src/main/resources/templates
헤더와 푸터로 공통부분 처리.
{{>layout/header}}
<h1>게시글 등록</h1>
<div class="col-md-12">
<div class="col-md-4">
<form>
<div class="form-group">
<label for="title">제목</label>
<input type="text" class="form-control" id="title" placeholder="제목을 입력하세요">
</div>
<div class="form-group">
<label for="author"> 작성자 </label>
<input type="text" class="form-control" id="author" placeholder="작성자를 입력하세요">
</div>
<div class="form-group">
<label for="content"> 내용 </label>
<textarea class="form-control" id="content" placeholder="내용을 입력하세요"></textarea>
</div>
</form>
<a href="/" role="button" class="btn btn-secondary">취소</a>
<button type="button" class="btn btn-primary" id="btn-save">등록</button>
</div>
</div>
{{>layout/footer}}
[4] index.js 파일 생성
위치 : resources/static/js/app
위의 게시글 등록 시, 작동하는 코드.
- window.location.href = '/'
글 등록이 성공하면, 메인페이지(/)로 이동.
- var index = function(){.....};
1) 변수 속성으로 한 이유는, 브라우저의 공용공간으로 사용되기 떄문에, 여러사람이 참여하는 프로젝트 일 수록, 중복된 함수가 발생할 수 있음.
2) 모든 function이름을 확인하며 만들기보단, index란 객체안에서만 작동하도록 하면 겹칠 위험이 없음.
var index = {
init: function () {
var _this = this;
$('#btn-save').on('click', function () {
_this.save();
});
},
save: function () {
var data = {
title: $('#title').val(),
author: $('#author').val(),
content: $('#content').val()
};
$.ajax({
type: 'POST',
url: '/api/v1/posts',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function () {
alert('글이 등록되었습니다.');
window.location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
}
};
index.init();
4.4 전체 조회 화면 만들기
[1] index.mustache UI 변경.
- {{#posts}}
psts라는 List를 순회함.
- {{id}} 등의 변수명
리스트에서 뽑아낸 객체의 필드를 사용합니다.
<table class="table table-horizontal table-bordered">
<thead class="thead-strong">
<tr>
<th>게시글번호</th>
<th>제목</th>
<th>작성자</th>
<th>최종수정일</th>
</tr>
</thead>
<tbody id="tbody">
{{#posts}}
<tr>
<td>{{id}}</td>
<td><a href="/posts/update/{{id}}">{{title}}</a></td>
<td>{{author}}</td>
<td>{{modifiedDate}}</td>
</tr>
{{/posts}}
</tbody>
</table>
[2] Repostiory 추가.
위치 : domain/posts
- @Query
가독성이 좋아서 이번에 사용 해본것.
찾아진 p들이 LIST에 들어감.
@Query("SELECT p FROM Posts p ORDER BY p.id DESC")
List<Posts> findAllDesc();
[3] PostsService에 코드 추가.
- @Transactional(readOnly = true)
트랜잭션 범위는 냅두되 조회기능만 남겨두어 조회만있을 경우 성능향상
- 과정
[1] map(PostListResponseDto::new) : PostRepository 결과로 넘어온 스트림을 PostsListResponseDto로 변환.
[2] Collectors.toList() : 스트림 -> 리스트로 변환
[3] collect : Collectors를 매개변수로하는 스트림의 최종 연산.
@Transactional(readOnly = true)
public List<PostsListResponseDto> findAllDesc(){
return postsRepository.findAllDesc().stream()
.map(PostsListResponseDto::new)
.collect(Collectors.toList());
}
[4] PostListResopnseDto
package com.jojoldu.book.springboot.web.dto;
import com.jojoldu.book.springboot.domain.posts.Posts;
import lombok.Getter;
import java.time.LocalDateTime;
@Getter
public class PostsListResponseDto {
private Long id;
private String title;
private String author;
private LocalDateTime modifiedDate;
public PostsListResponseDto(Posts entity){
this.id = entity.getId();
this.title = entity.getTitle();
this.author = entity.getAuthor();
this.modifiedDate = entity.getModifiedDate();
}
}
[5] IndexController 변경
- Model
서버 템플릿 엔진에서 사용할 수 있는 객체를 저장 가능.
postsService.findAllDesc()로 가져온 결과를 posts로 index.mustache로 전달.
@RequiredArgsConstructor
@Controller
public class IndexController {
private final PostsService postsService;
@GetMapping("/")
public String index(Model model) {
model.addAttribute("posts", postsService.findAllDesc());
return "index";
}
}
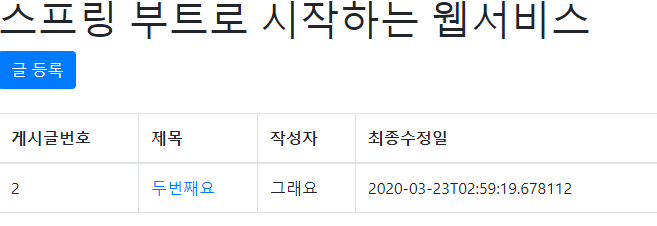
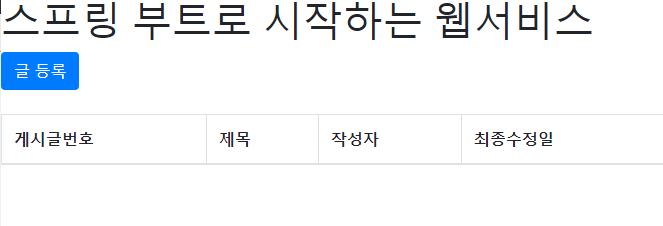
[ 결과 확인 ]


4.5 게시글 수정, 삭제 화면 만들기
#게시글 수정 구현
[1] PostsApiContoroller
해당 API로 요청하는 화면을 개발.
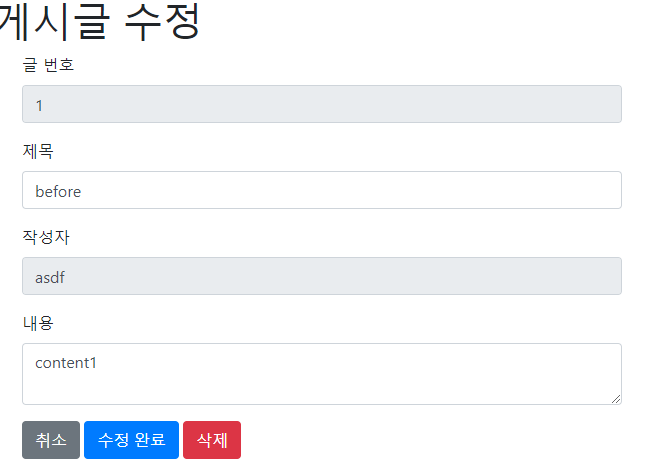
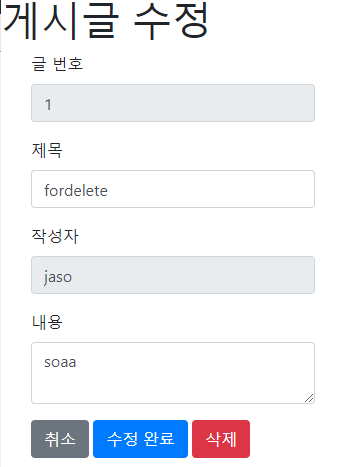
[2] posts-update.mustache
게시글 수정 화면 머스테치 파일을 생성.
- {post.id}
머스테치는 객체의 필드 접근 시 점(Dot)으로 구분.
posts클래스의 id에 대한 접근.
- readonly
input 태그에 일기 가능만 허용하는 속성.
여기서는, id와 저라를 수정 불가.
{{>layout/header}}
<h1>게시글 수정</h1>
<div class="col-md-12">
<div class="col-md-4">
<form>
<div class="form-group">
<label for="title">글 번호</label>
<input type="text" class="form-control" id="id" value="{{post.id}}" readonly>
</div>
<div class="form-group">
<label for="title">제목</label>
<input type="text" class="form-control" id="title" value="{{post.title}}">
</div>
<div class="form-group">
<label for="author"> 작성자 </label>
<input type="text" class="form-control" id="author" value="{{post.author}}" readonly>
</div>
<div class="form-group">
<label for="content"> 내용 </label>
<textarea class="form-control" id="content">{{post.content}}</textarea>
</div>
</form>
<a href="/" role="button" class="btn btn-secondary">취소</a>
<button type="button" class="btn btn-primary" id="btn-update">수정 완료</button>
<button type="button" class="btn btn-danger" id="btn-delete">삭제</button>
</div>
</div>
{{>layout/footer}}
[3] index.js에 udate fucntion 추가.
btn-update 버튼 클릭 시, 업데이트 기능을 호출 할 수 있게 index.js파일에 추가.
update: function () {
var data = {
title: $('#title').val(),
content: $('#content').val()
};
var id = $('#id').val();
$.ajax({
type: 'PUT',
url: '/api/v1/posts' +id,
dataType: 'json',
contentType: 'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function () {
alert('글이 수정되었습니다다.');
window.location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
}
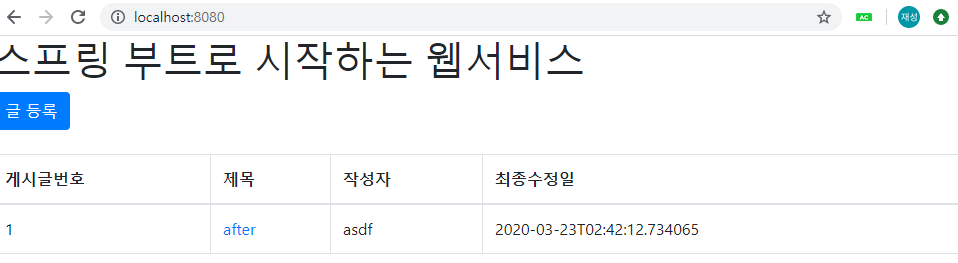
[4] index.mustache 수정
- <a href="/posts/update/{{id}}"></a>
타이틀에 a태그를 추가.
타이틀을 클릭 시, 해당 게시글의 수정화면으로 이동
<tbody id="tbody">
{{#posts}}
<tr>
<td>{{id}}</td>
<td><a href="/posts/update/{{id}}">{{title}}</a></td> <!-- 이부분!!! -->
<td>{{author}}</td>
<td>{{modifiedDate}}</td>
</tr>
{{/posts}}
</tbody>
[5] indexContorller에 메소드 추가
@GetMapping("/posts/update/{id}")
public String postsUpdate(@PathVariable Long id, Model model) {
PostsResponseDto dto = postsService.findById(id);
model.addAttribute("post", dto);
return "posts-update";
}
[ 결과 확인 ]


#게시글 삭제 구현
[1] posts-update.mustache에 삭제 버튼 추가.
<button type="button" class="btn btn-danger" id=btn-delete">삭제</button>
[2] index.js 수정
삭제 이벤트를 진행할 코드 추가.
- type : 'DELETE'
이것만 뺴고는 update와 크게 다를바 없음.
$('#btn-delete').on('click', function () {
_this.delete();
});
...
delete : function () {
var id = $('#id').val();
$.ajax({
type: 'DELETE',
url: '/api/v1/posts/'+id,
dataType: 'json',
contentType:'application/json; charset=utf-8'
}).done(function() {
alert('글이 삭제되었습니다.');
window.location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
}
[3] PostsService 수정
삭제 api를 생성.
존재하는 posts인지 확인 을 위한 조회 후, 삭제.
- postsRepository.delete(posts)
JpaRepostiroy에서 지원하는 delete메소드 활용.
@Transactional
public void delete (Long id){
Posts posts = postsRepository.findById(id)
.orElseThrow(() -> new IllegalArgumentException("해당 사용자 없음. id = " + id));
postsRepository.delete(posts);
}
[4] PostsApiController 수정
PostsService에서 만든 기능을 사용할 컨트롤로 설정.
- @PathVariable
URL경로에 변수를 넣어주는 어노테이션.
//삭제
@DeleteMapping("/api/v1/posts/{id}")
public Long delete(@PathVariable Long id){
postsService.delete(id);
return id;
}
[ 결과 확인 ]


'서적 공부 > 스프링부트 - [스프링부트와 AWS로 혼자 구현하는 웹서비스]' 카테고리의 다른 글
| 스프링 부트 - (6) AWS 서버 환경을 만들어 보자 (0) | 2020.04.07 |
|---|---|
| 스프링 부트 - (5) 스프링 시큐리티와 OAuth 2.0으로 로그인 기능 구현하기 (0) | 2020.03.24 |
| 스프링 부트 - (3) 스프링부트에서 JPA로 데이터베이스 다뤄보자 (0) | 2020.03.13 |
| 스프링 부트 - (2) 스프링 부투에서 테스트 코드를 작성하자. (0) | 2020.03.11 |
| 스프링 부트 - (1) 인텔리제이로 스프링부트 시작하기 (0) | 2020.03.11 |